こんにちは!今回は、ブログ運営で超重要とされているお問い合わせフォームの設置方法についてご紹介していきたいと思います。
ブログ設営にあたり、問い合わせフォームの設置なんて正直不要だと思っていました。
しかし……。
実はブログの運営にあたり問い合わせのフォームはとても重要な要素になっています。
今回はその理由も踏まえて、プラグインを利用した簡単な問い合わせフォームの設置方法についてご紹介していこうと思います。
どうしてブログに問い合わせフォームが必要なのか
そもそも問い合わせフォームは、どうして必要なのでしょうか。
一見不要に思えるかもしれない、問い合わせフォームですが、実はブログ運営の際、重要な役割があるようです。
まずは問い合わせフォームを設置するメリットからご紹介していきます。
問い合わせフォームがあるサイトの信頼性は格段に高くなる
問い合わせフォームを設置することにより、サイト自体の信頼性は非常に高くなります。
例えば、コメント機能があれば問い合わせフォームは不要では?と思うかもしれません。しかしコメント欄だけでは、不特定多数の人に自分の意見が見られてしまいコメントしにくいと感じることがあります。
それでは、SNSの連絡先を設置すればいいかもしれません。
SNSの窓口を設置していくこと自体は可能ですが、万が一企業から問い合わせが入った場合に企業側でSNS運用されていない場合があります。
折角頂ける依頼や意見は確実に確認したいし、備えあれば患いなしですよね!
Google アドセンスに受かりやすくなる

サイト自体の信頼性が高まると、Googleアドセンスの審査に受かりやすくなるそうです。
Googleアドセンスの審査基準の前提として「このサイトは広告を掲載するに相応しいサイトなのかどうか」が重要になっています。
ブログを運営するうえで、Googleアドセンスの承認は1つの目標になります。
違法な内容や画像などを掲載しているサイトは、確かに面白半分で見たい人により一時的にPV数が伸びることがあるかもしれません。
しかしそこに掲載されている広告主はイメージが悪くなってしまい、広告主のメリットがなくなってしまいます。
以前話題になった迷惑系ユーチューバーの動画には、もれなく動画広告がついていなかったのはそのためです。
つまり、ユーザーもしっかりブログ運営者と意思疎通できるツールである「問い合わせフォーム」はサイト全体の信頼性を高めることで、広告掲載の際に有利に働くようです。
WordPressを使いブログで簡単問い合わせフォームを設置する
簡単に問い合わせフォームの必要性を説明しましたが、なんとなく個別ページを作成することはハードル高く感じます。
でもど素人のぼくでも簡単に問い合わせフォームは設置することができました。
WordPressの設定がまだの方は、初心者のぼくがとりあえず初日でできた設定をご紹介した記事もありますので、まだご覧になっていない方は見ていただけると嬉しいです!

今回は誰でも簡単に問い合わせフォームを設置することができるプラグインをご紹介しながら説明していきたいと思います。
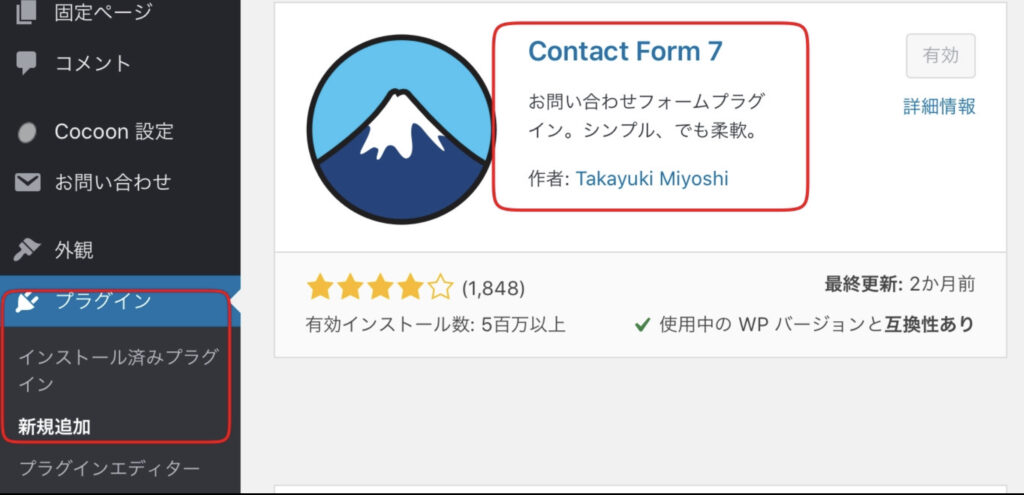
プラグイン「Contact Form7」
まずWordPressのプラグインから、新規追加「Contact Form7」をダウンロードします。

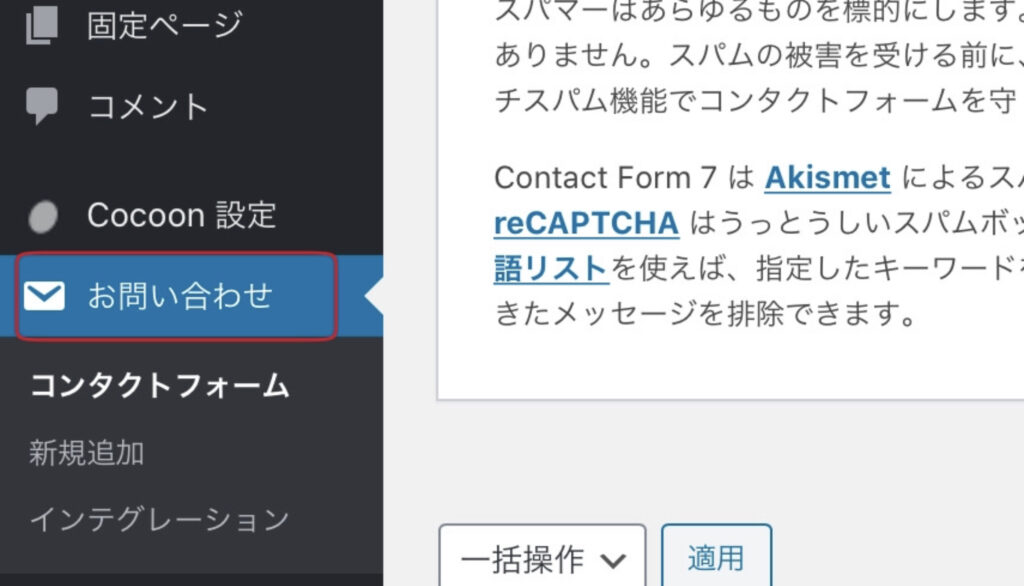
ダウロード後、プラグインを有効化するとダッシュボードに「お問い合わせ」が表示されています!

「お問い合わせ」の新規追加をクリック
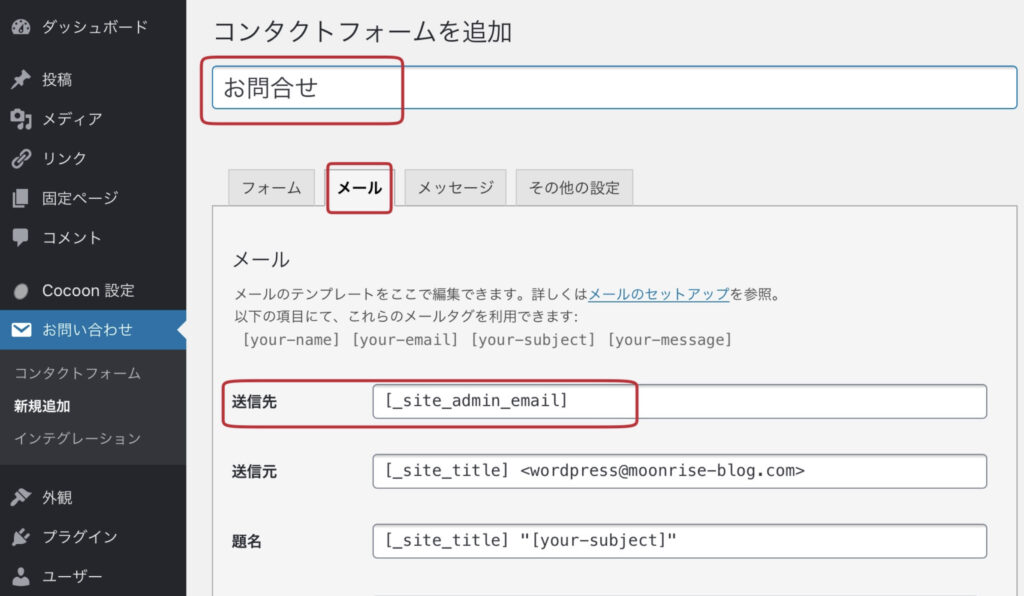
コンタクトフォームの名前を決定して、メールを選択します。
送信先に自分のメールアドレスを入力しましょう。このメールアドレス宛に問合わせフォームからの連絡は届きますので、管理しやすいメールアドレスを選択することをお勧めします。

完了したらページ下部の「保存」をクリックしましょう。
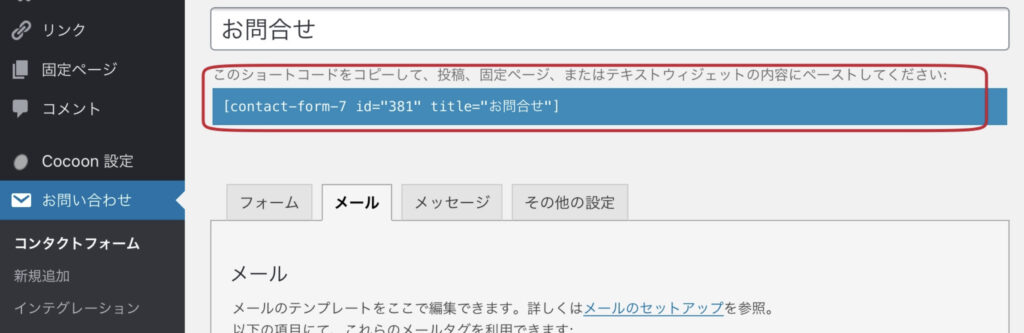
そうするとショートコードが表示されます。このショートコードを固定ページに張り付けることで「お問い合わせ」作成となりますので、このショートコードをコピーしておきましょう。

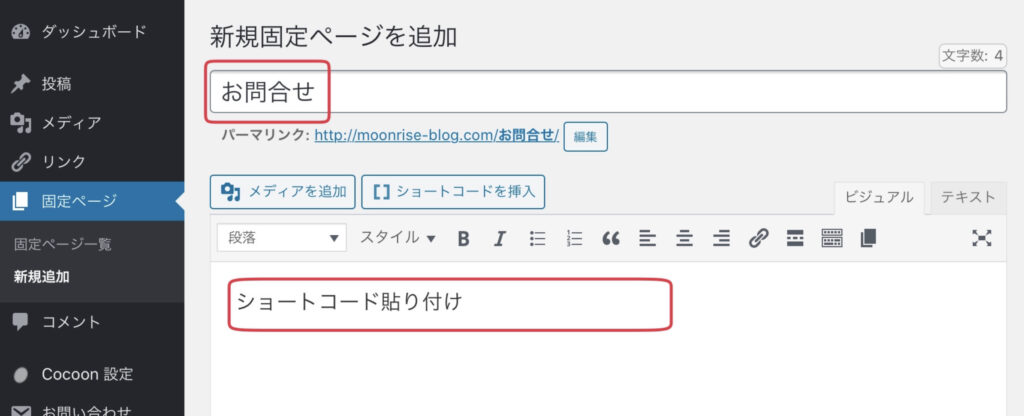
ダッシュボードから「固定ページ」を選択
新規追加を行います。
タイトル箇所には、「コンタクト」や「お問合せ」など自分好みの名前を付けてみましょう。

そして先ほどコピーしたショートコードをここに張り付けます。そして「公開」をクリックしてお問い合わせフォーム完成です!
問い合わせフォームの設置方法
今までの作業で、問い合わせフォームをWordPressの中に作ることができました。
最後に、作成した問い合わせフォームをブログ本体に掲載する作業が必要になります。
折角作ったのに表示がなければ、意味がありませんよね。
作った問い合わせフォームをブログのヘッダーに追加していきましょう!
ヘッダーへの追加方法
ダッシュボードの外観を選択して、メニューを選択します。
メニュー名を自分好みに決めて、メニュー作成をクリックします。

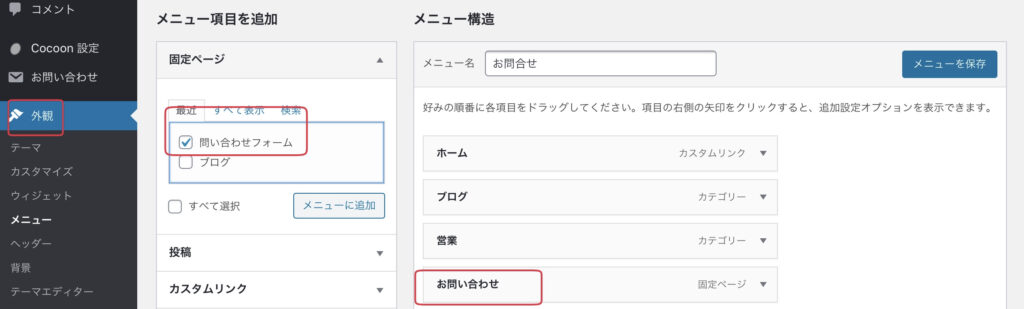
次に、メニュー項目の追加から固定ページを選択します。
そしていよいよ、先ほど作った「問合せ」を選択して、メニューに追加をクリックします。
クリック後、メニュー構造の中に、追加した「問合せ」が表示されます。
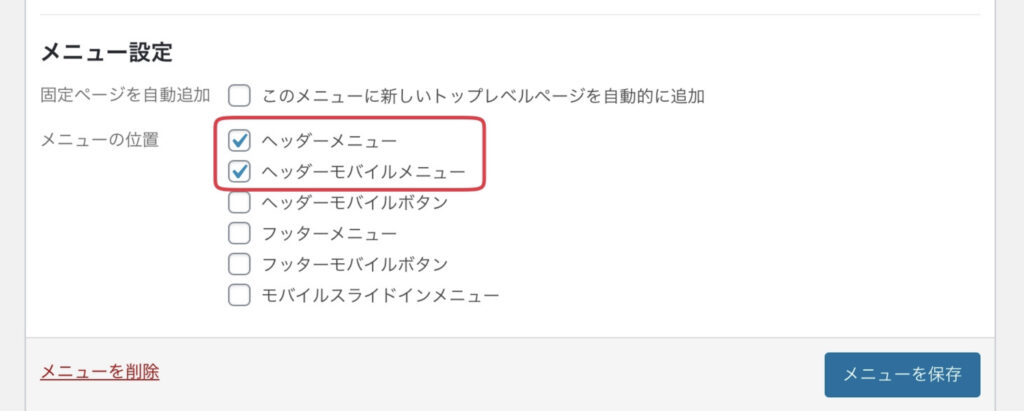
「メニュー設定」から「ヘッダーメニュー」と「ヘッダーモバイルメニュー」2つにチェックを入れて「メニューを保存」をクリックすることで、自分のサイトへ問い合わせフォームの設置が完了します!

改めて自分のサイトのトップページを確認してみてください。
おススメプラグイン「Contact Form7」

Contact Form7を利用することで、簡単に問い合わせフォームを設置することができたのではないでしょうか。
問い合わせフォームを設置することで、1つ自分のサイトがバージョンアップした気がしてうれしいですよね!
無いよりは確実にあったほうがいいページなので、ブログを運営されている方は是非、参考にしていただけると嬉しいです。
今回は、WordPressのプラグインを使った問い合わせフォームの設置方法をご紹介しました。WordPressそのもののおススメ設定や、サイトの作り方に関しては下記リンクよりご確認いただけます。
https://moonrise-blog.com/blog/free-and-high-quality-wordpress-template/
![]()


